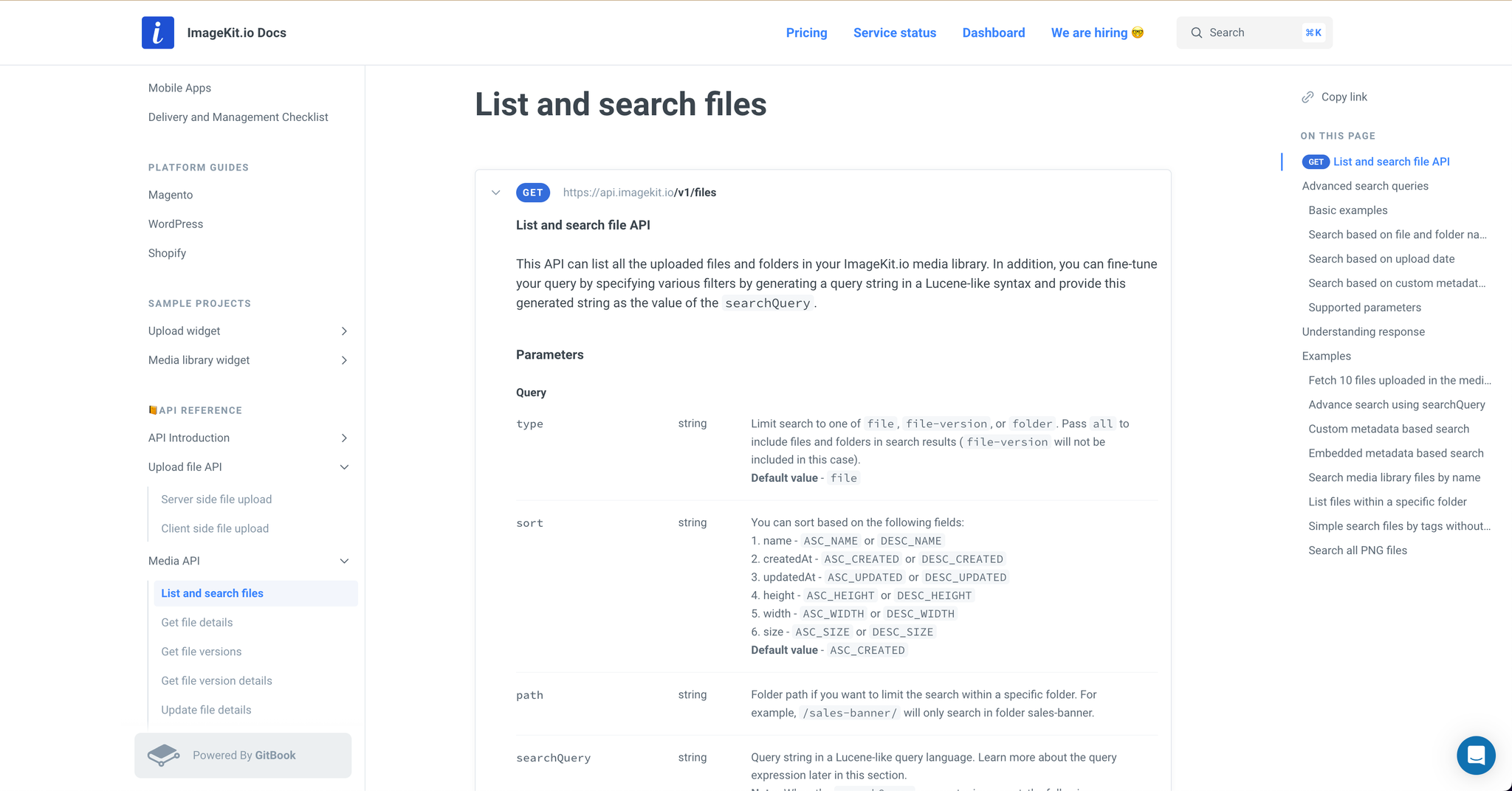
GitBook
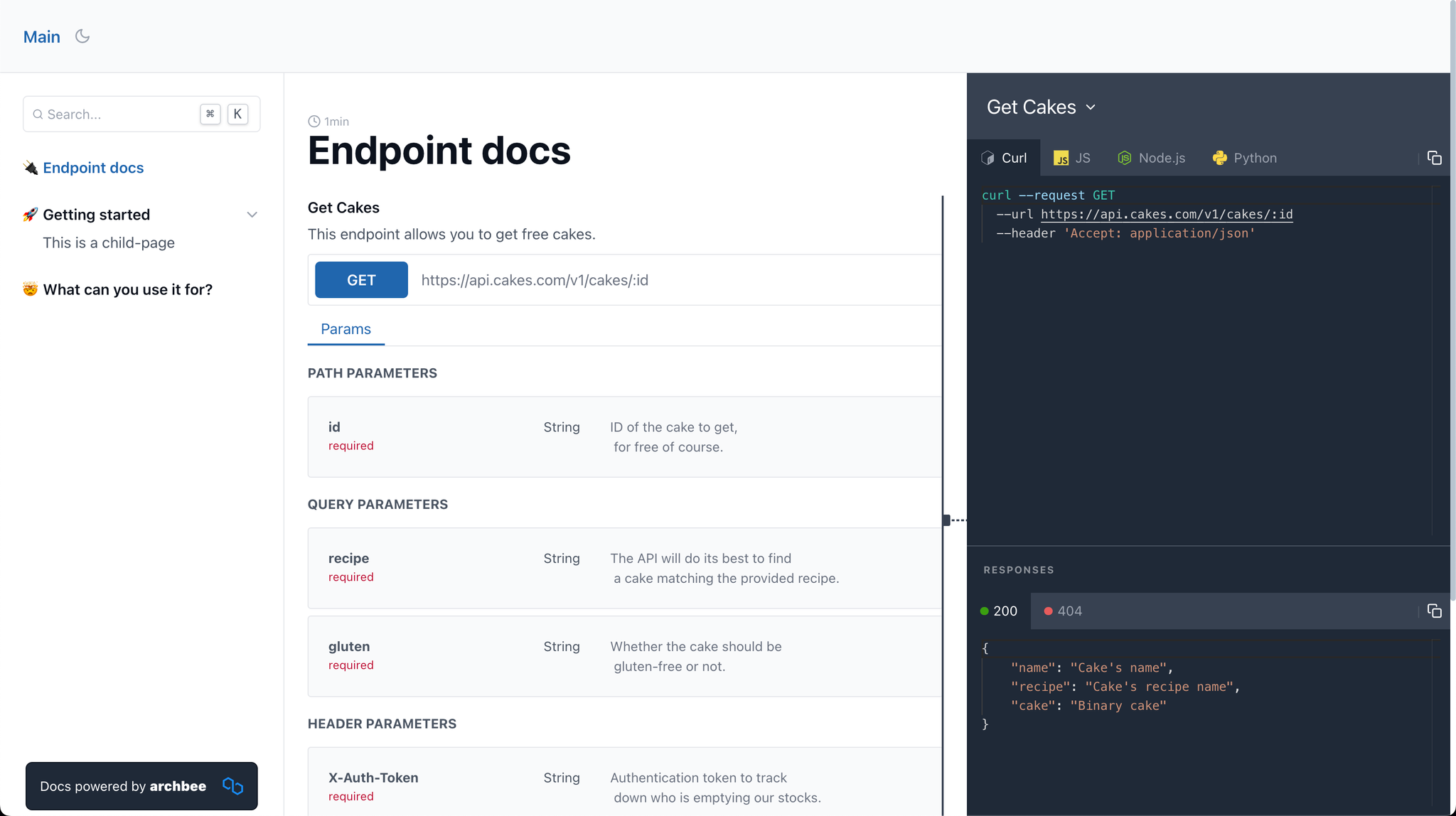
GitBook used to be for only a simple “guide”, but looks like they released a new feature! Now you can add intuitive and beautiful API reference docs as well as long-form unstructured guides.
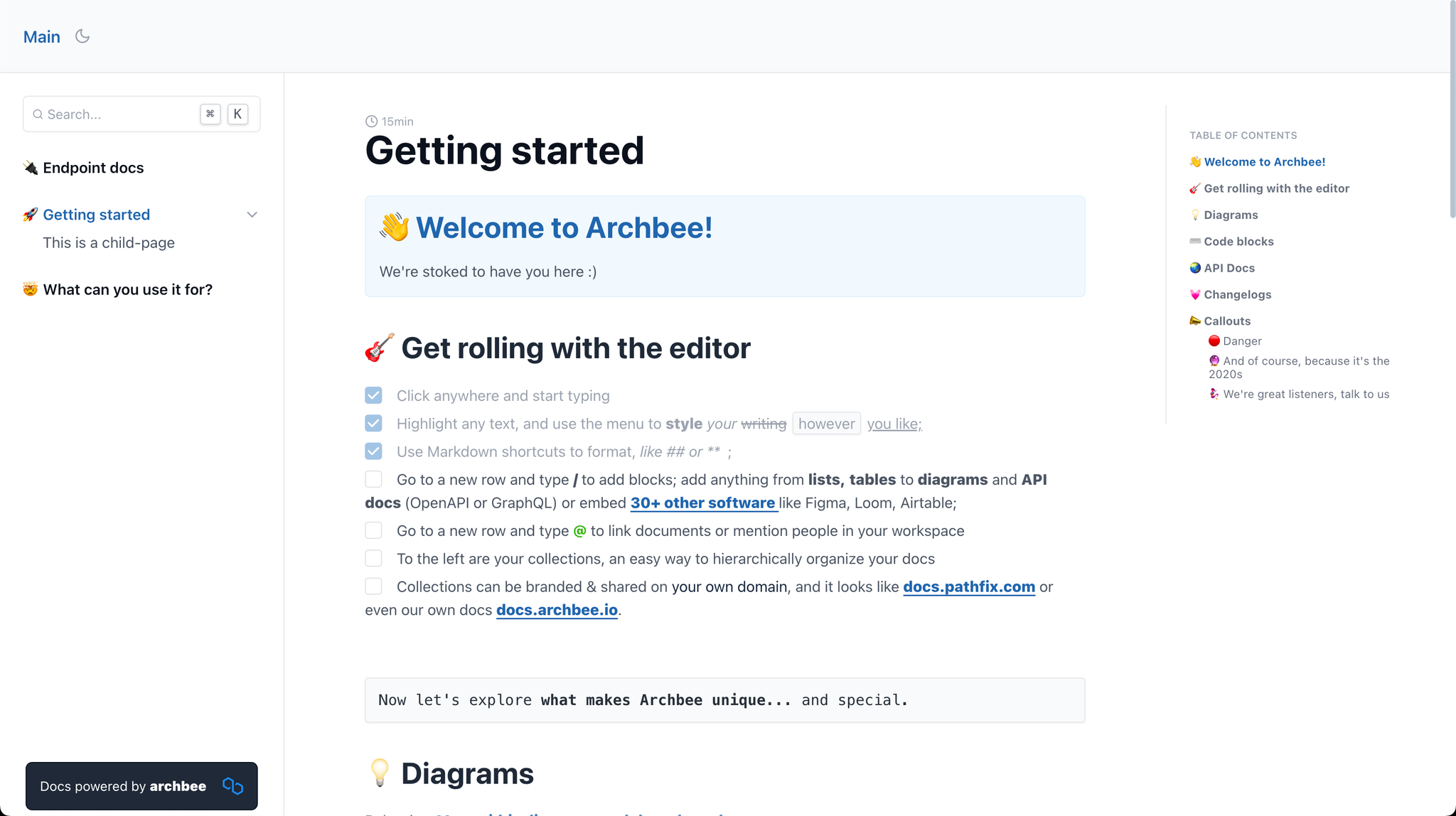
Great thing about GitBook is their GUI app for editing a Github repository of markdown files. They keep completely redesigning and redeveloping it every few years. Unfortunately, the UI/UX has been getting worse each time, but maybe now it’s better, or the features are irresistible.

🍀 Many great features. Very powerful. Looks great. Great navigation. Best search.

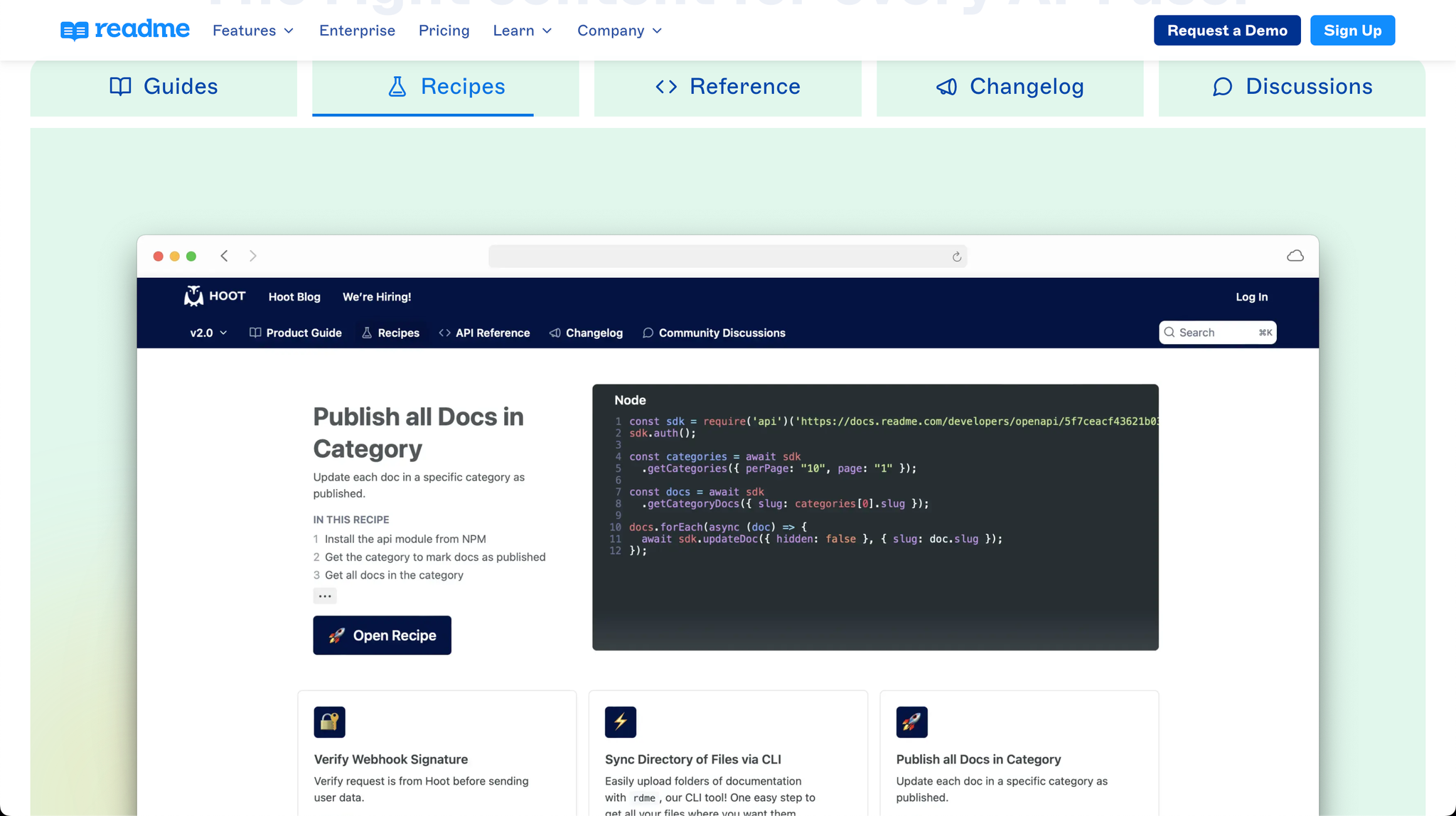
Actually more capable than Readme.com, very flexible, customizable, but not as polished.
🍀 Import/generate docs from many sources including Postman, Notion, GitBook, OpenAPI, etc
🍀 Multi-level drag and drop navigation builder
🍀 Allows you to decide the page structure. Have reference API pages scattered in between the guides, or all grouped in one section. Whatever makes sense for your content.
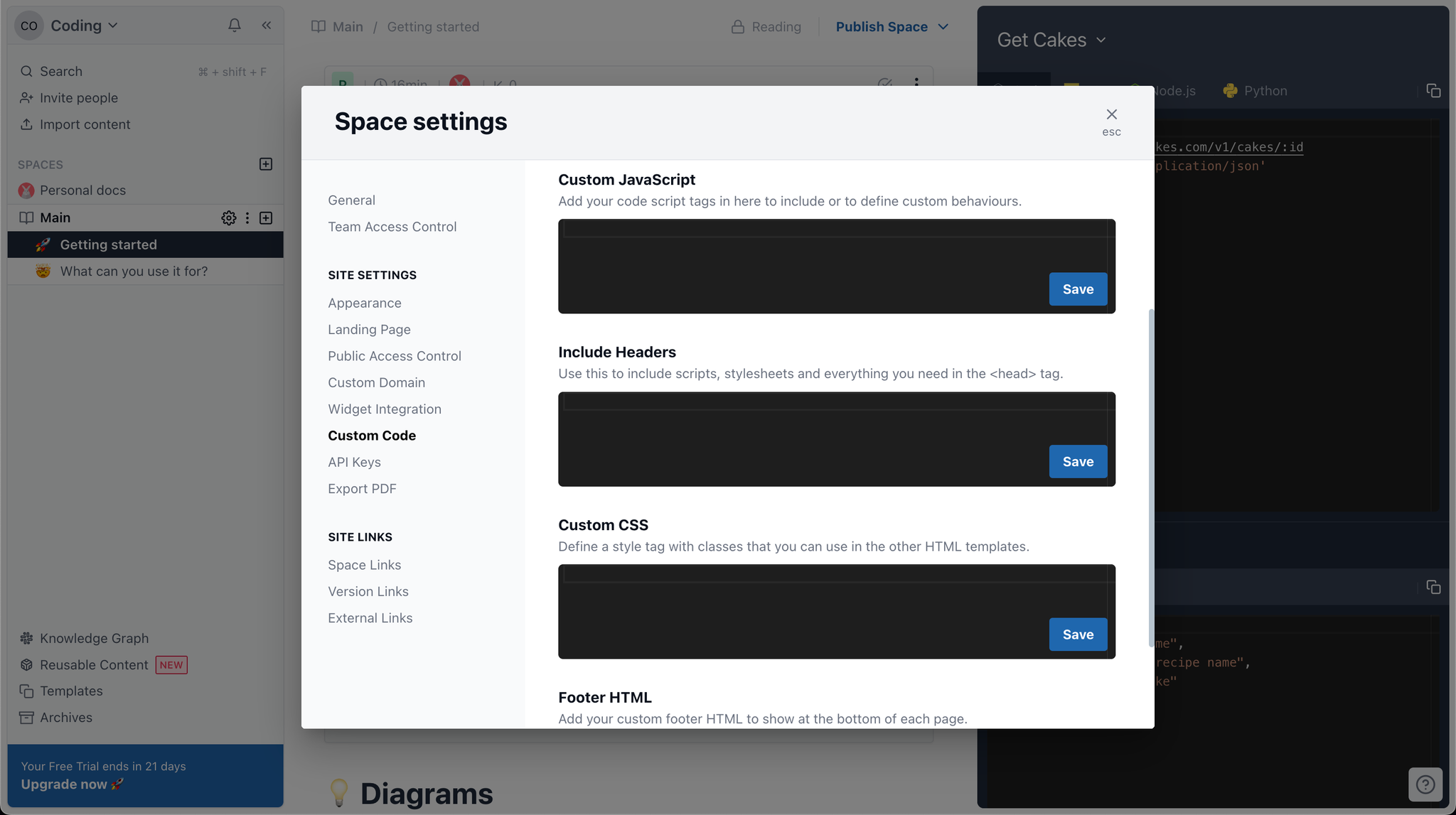
🍀 Add custom CSS and even Header/Footer. Great branding potential!
🍀 Add custom JavaScript? Cool! Can add our custom analytics like Mixpanel, event listeners. Might be possible to add or remove some features or UI elements for a more custom layout.
⚠️ But, custom CSS won’t help much with styling individual visual elements and features because there are no good selectors in the published HTML. You can mostly just adjust branding colors and fonts and general stuff like that. So, you must be fine with the layout and UI of the default documentation site.
⚠️ It will take a bit of tweaking to get the generated site looking polished and sophisticated. For example, I would love to replace the emojis with some designer icons. Here’s an idea. Since they let us inject custom JavaScript, I could write a script like Twemoji to replace emojis with custom designed icons! With enough tweaking, anything is possible.




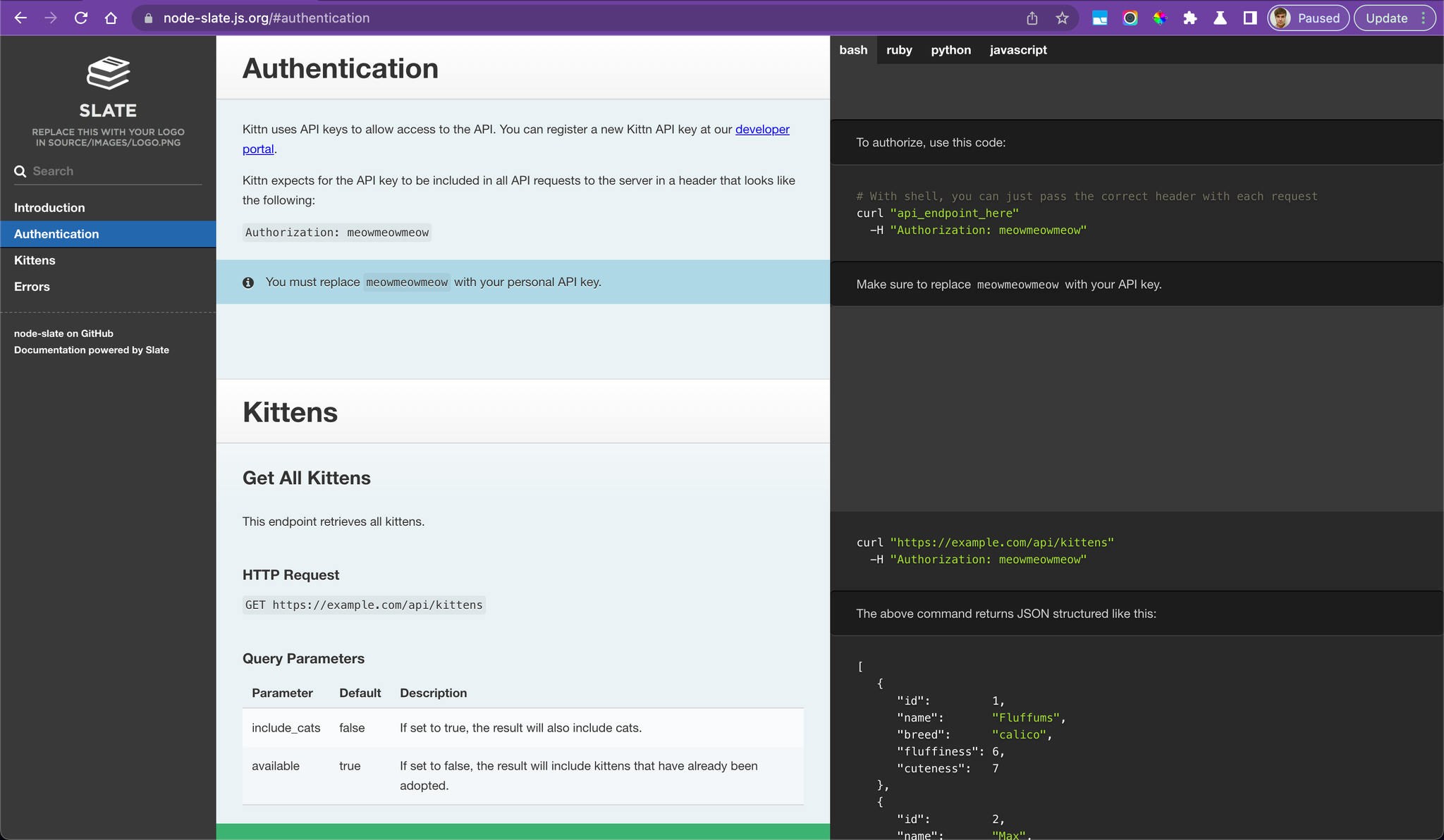
It’s a very popular open-source DIY solution. No fancy conversions, import/export, cloud, etc.
You just write and organize the docs as markdown files in your own codebase. Slate helps to publish them. It’s your own self-hosted site, so customize the styles as needed.