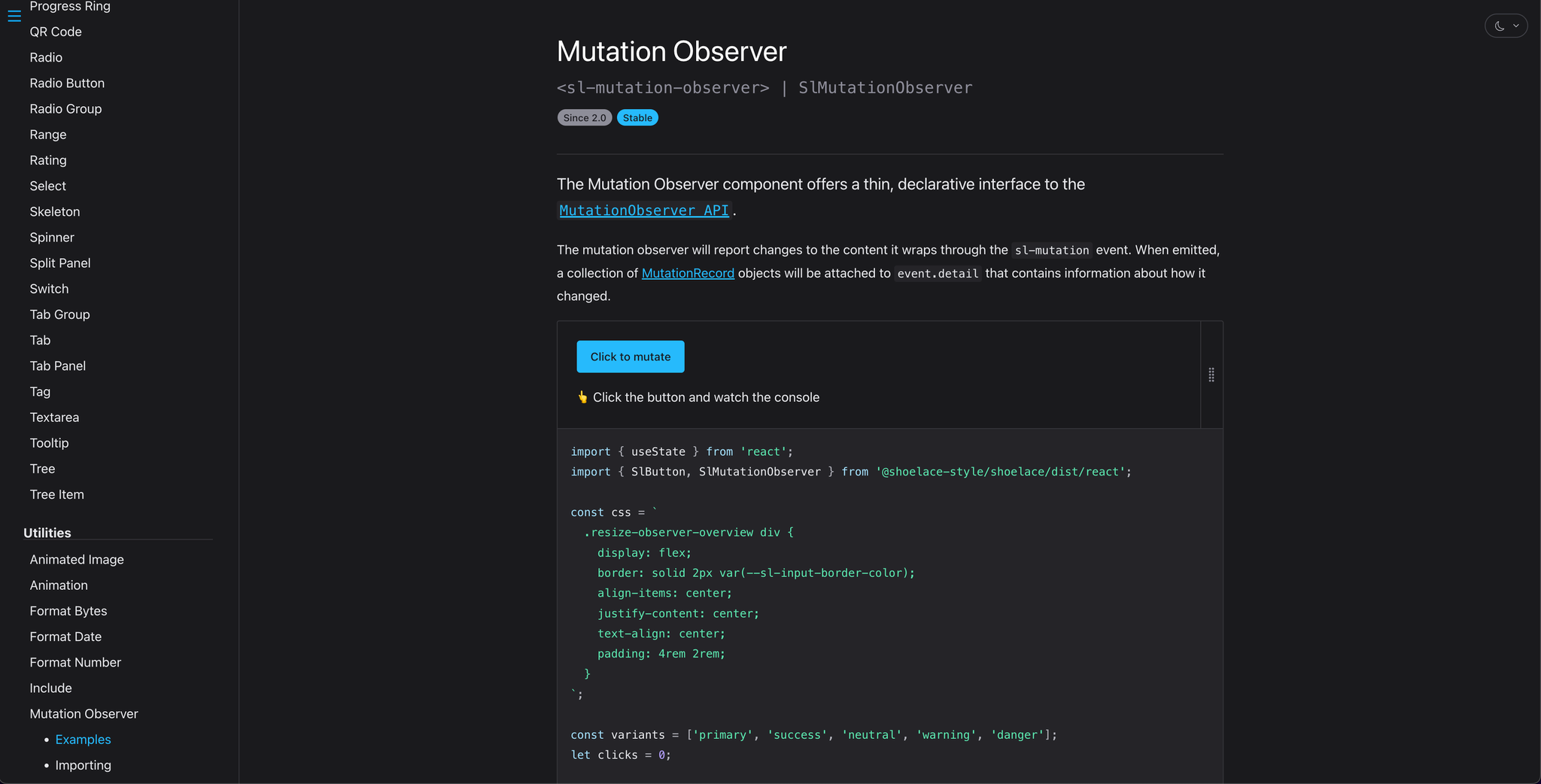
Shoelace is the best new library. It’s HTML-native and uses web-standards!
Their docs are also excellent, one of the best!

Make sure to import the components in a tree-shakeable way as described here. And use them alongside any other component library, including your custom home-grown one.
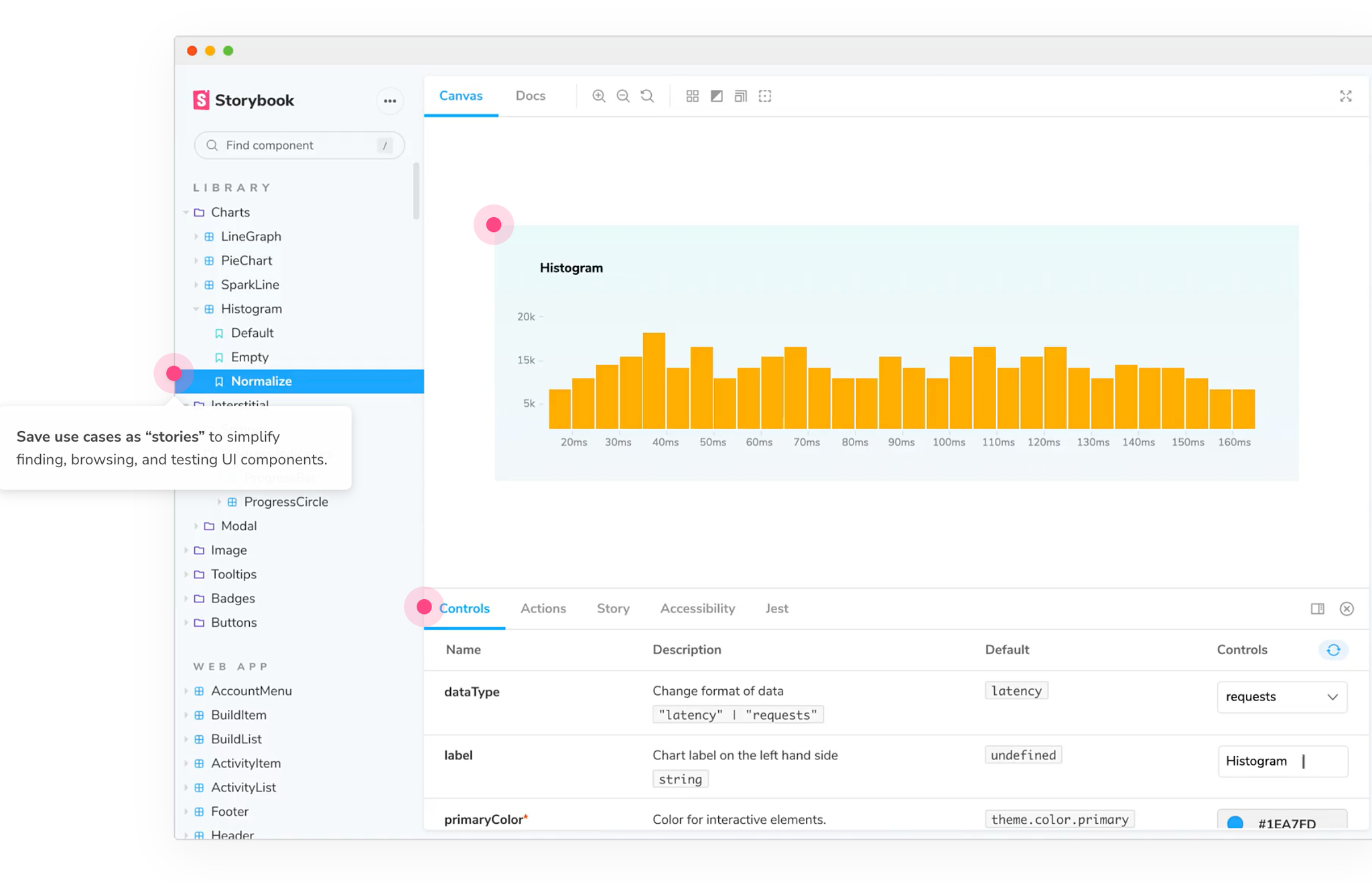
Known by all front-end software engineers, it’s a great help for maintaining a component library.

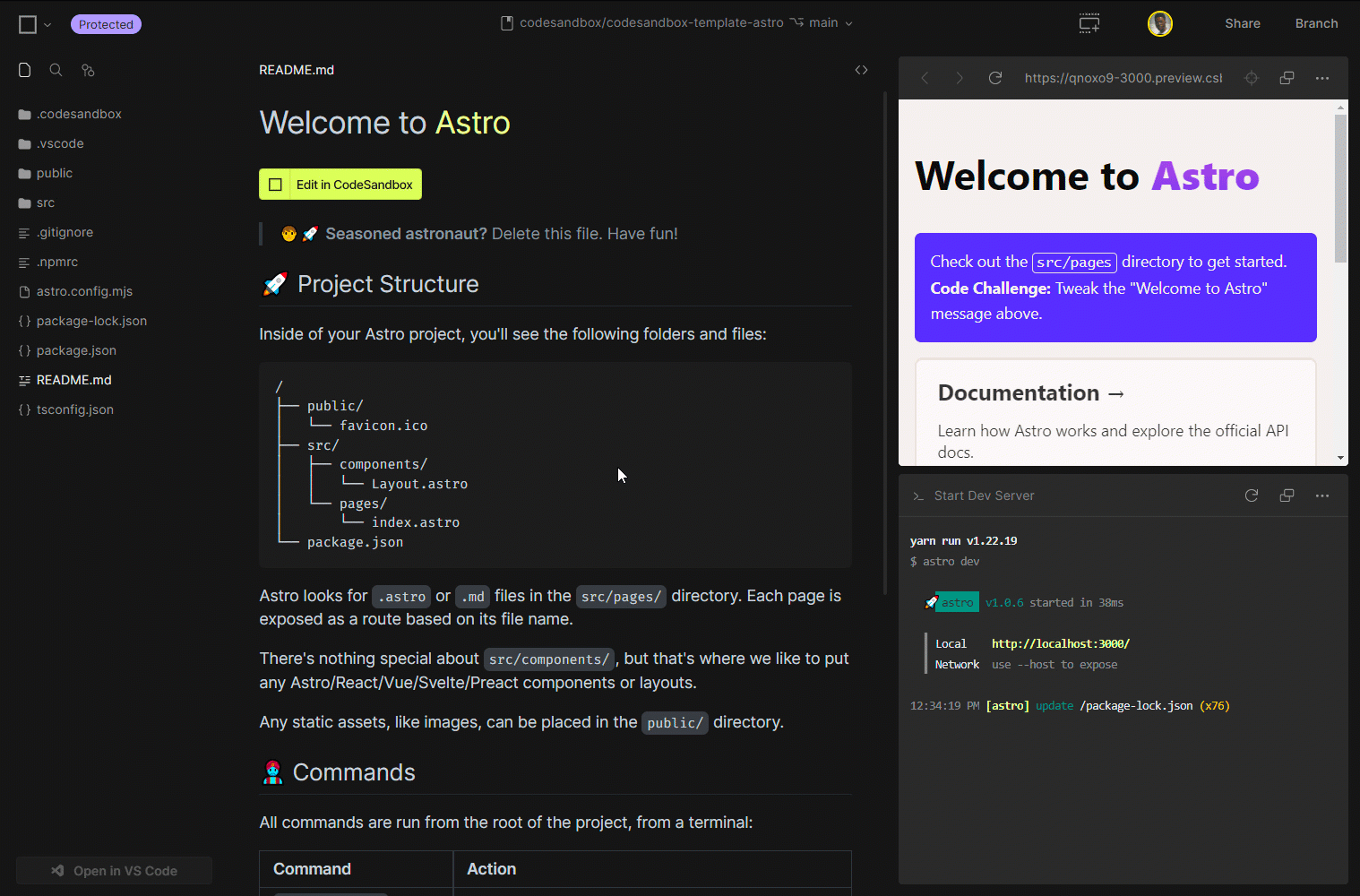
CodeSandbox
Link to your unique sandbox app. Or embed one into your webpage!

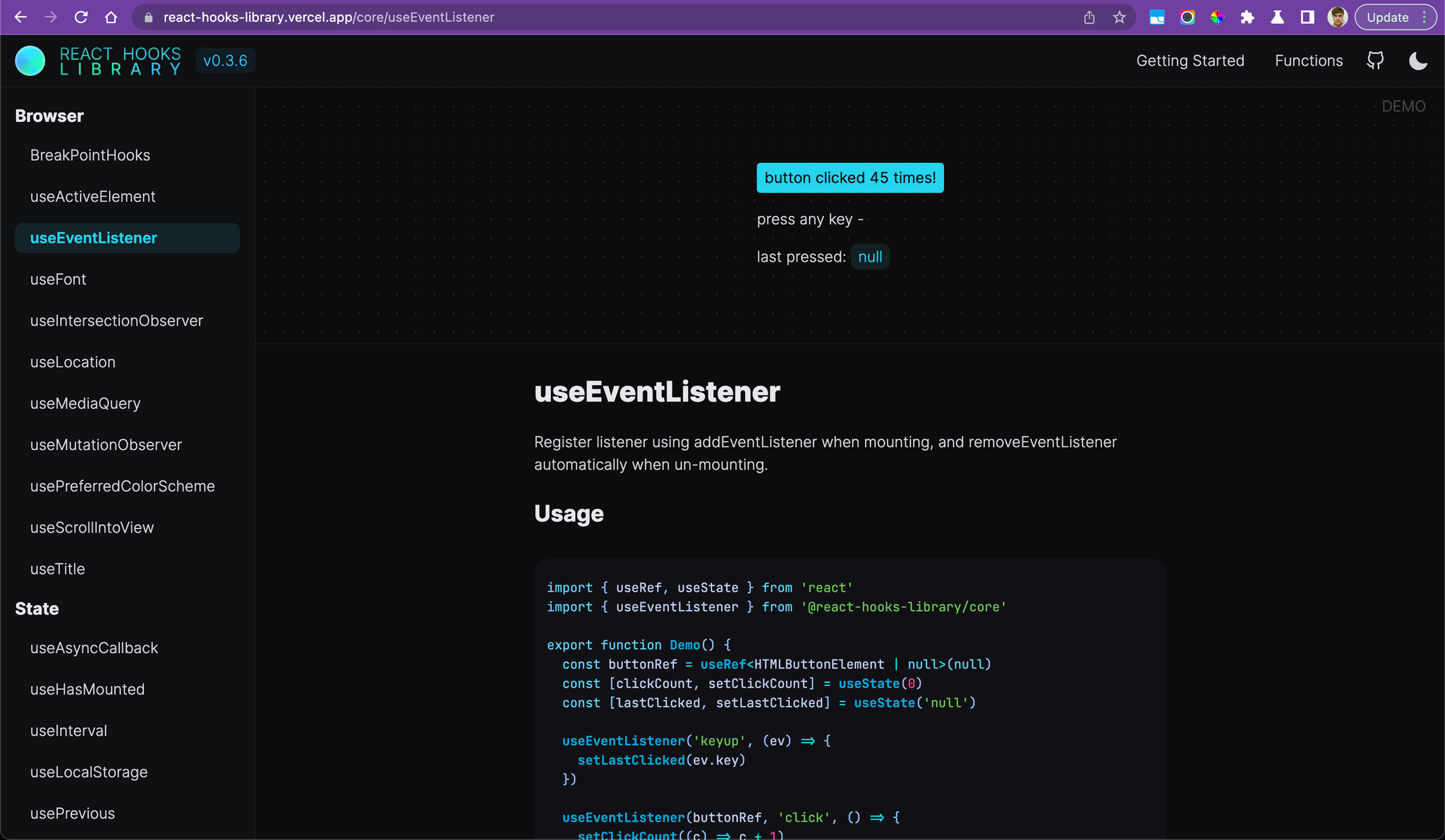
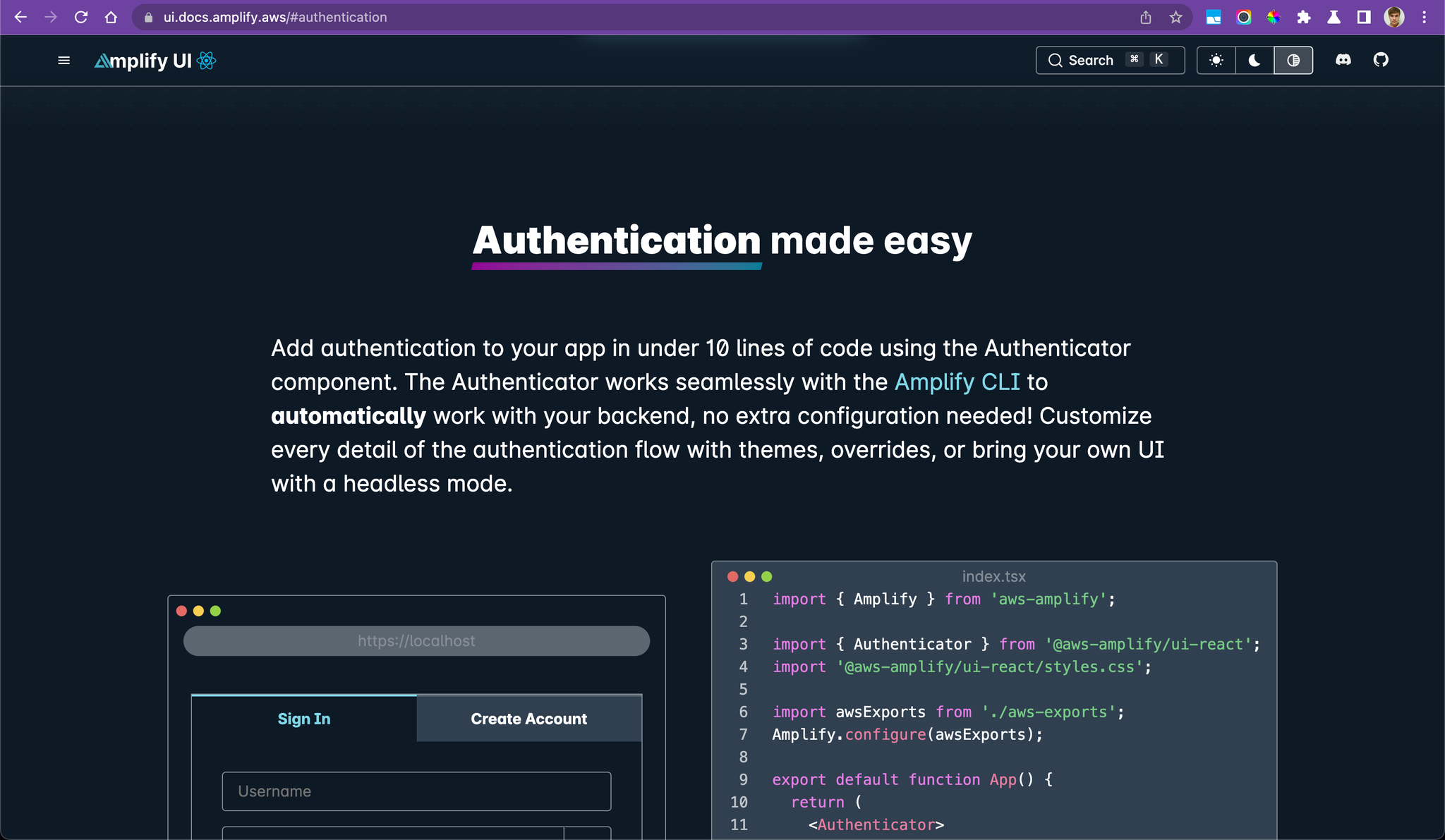
Check out that gradient slanted underline! Very subtle innovative touch that adds credibility.

Great custom documentation site showcases this guy’s library of React hooks functions. On each page it shows an interactive “demo” at the top, and the source code below.
Click the “github” icon at the top right to clone this site and adapt to your content.