Notaku.so #SAAS
All content in this site is actually written and managed in Notion.so, then published using Notaku.so. This is a very new way to think about documentation. But, if you’re considering using a CMS like Contentful or Wordpress to write your articles, why not Notion? Notion has by far the most user-friendly interface. It supports team collaboration. The finished site looks good.
You can even host it on a /docs subdirectory in your own Next.JS or CloudFlare-hosted app! https://notaku.so/docs/features/hosting-under-a-docs-path
Markdown files #self-hosted
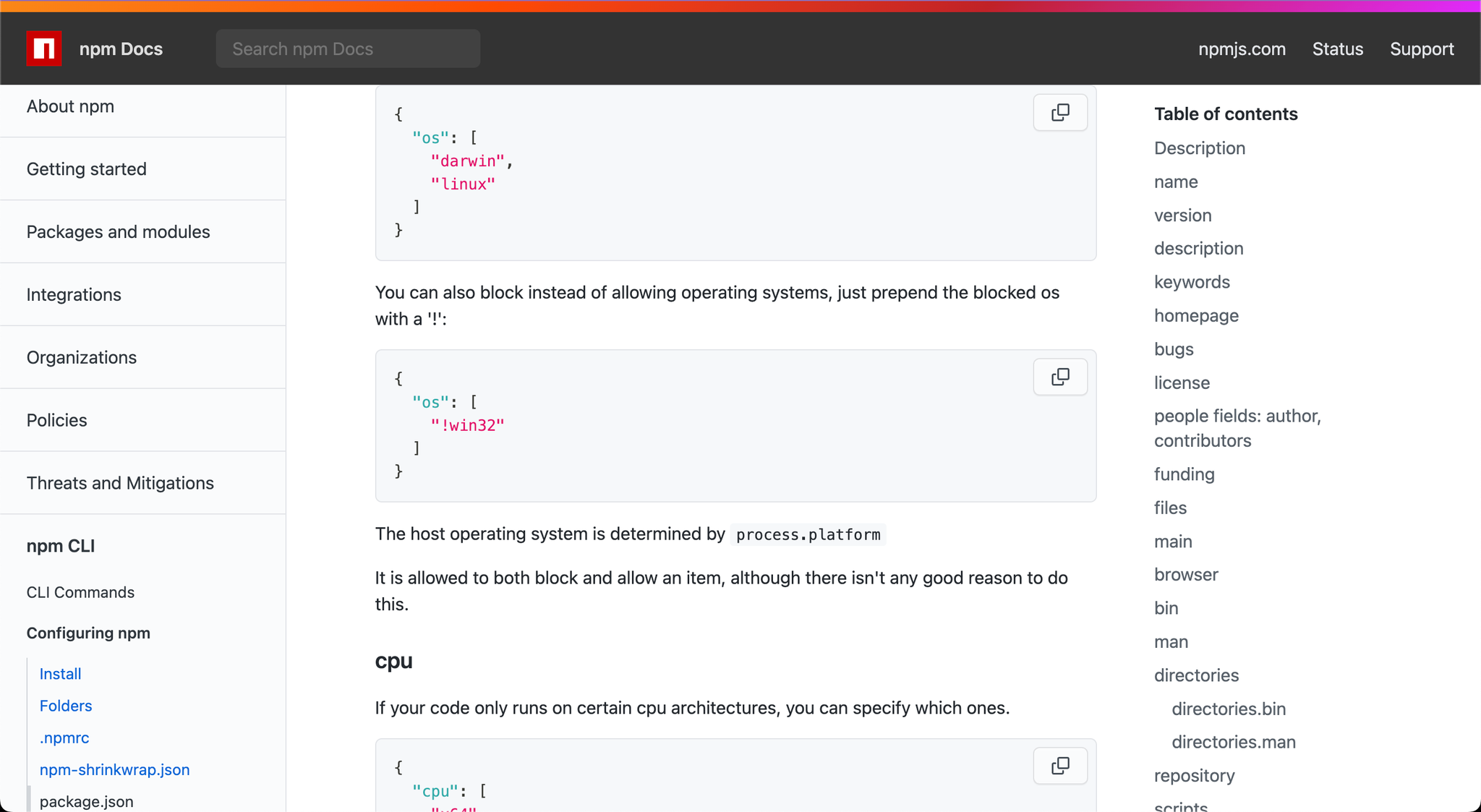
The standard way to make technical documentation websites is with an open source codebase, of which there are several to choose from. The articles are kept in the codebase. Each article is a markdown file (text file). To enable keyword search, a script can be installed that searches the filesystem. The newer way to do it is to use MDX (keep reading below solutions). But classic markdown is simpler. Many open source projects have excellent documentation sites built and served in this very simple way. NPM is a great example. Main benefit is Git version control.

MDX files #self-hosted
Powerful new tech that is taking over how technical/engineering documentation sites are made. A front-end technology. You manage your pages/articles as files in the codebase. Like MarkDown.
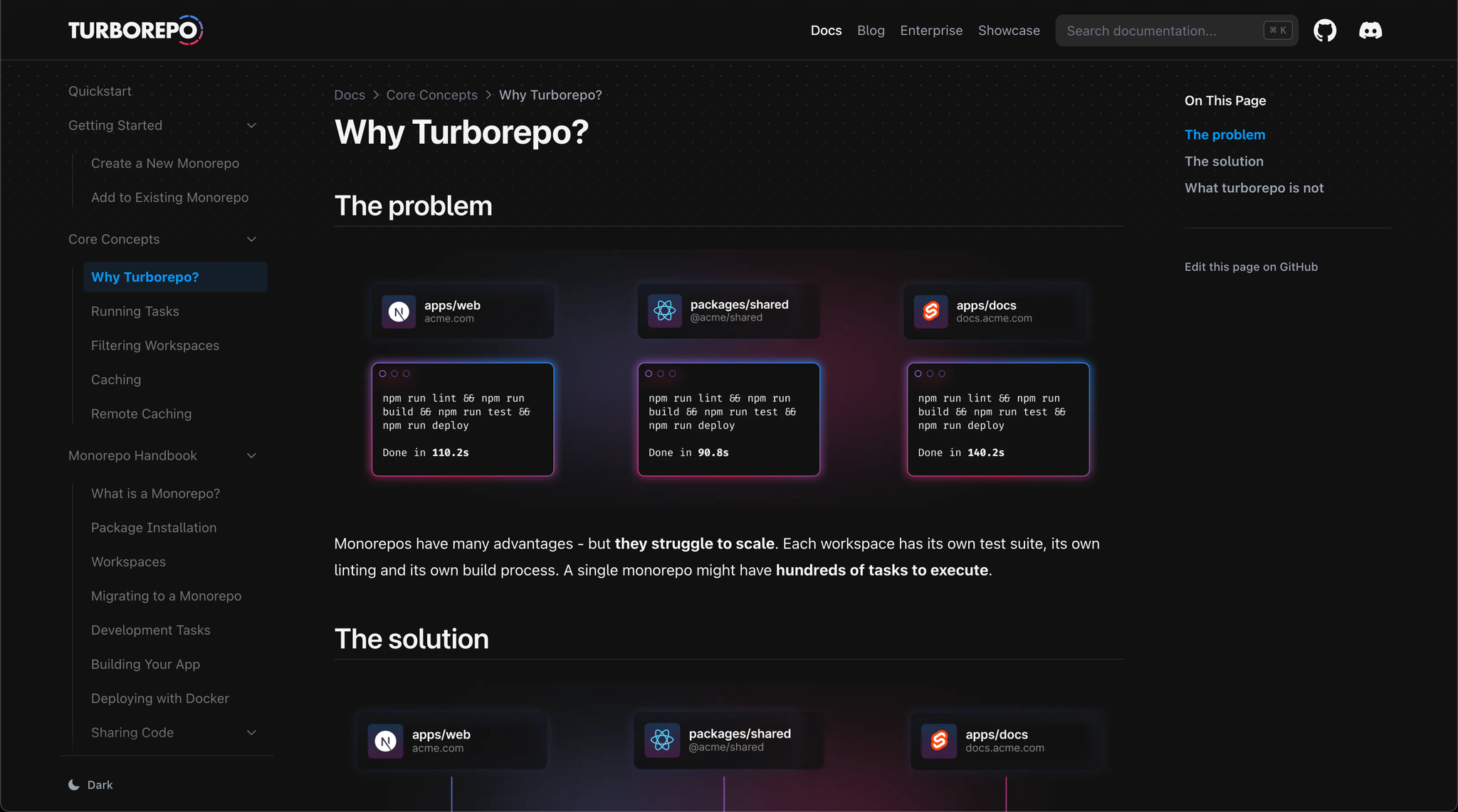
It is Markdown that fully supports React JSX. It’s a combination. Very cool. Used a lot by Vercel and popular with front-end React devs. https://turbo.build/repo/docs is a good example.
Because of this powerful functionality, this is a great solution when you need your documentation site to also be your marketing site. Like when you‘re marketing to engineers.
It’s all DIY. Easy copy/paste from open source repositories. Nextra + Algolia = search.

Mintlify #SAAS
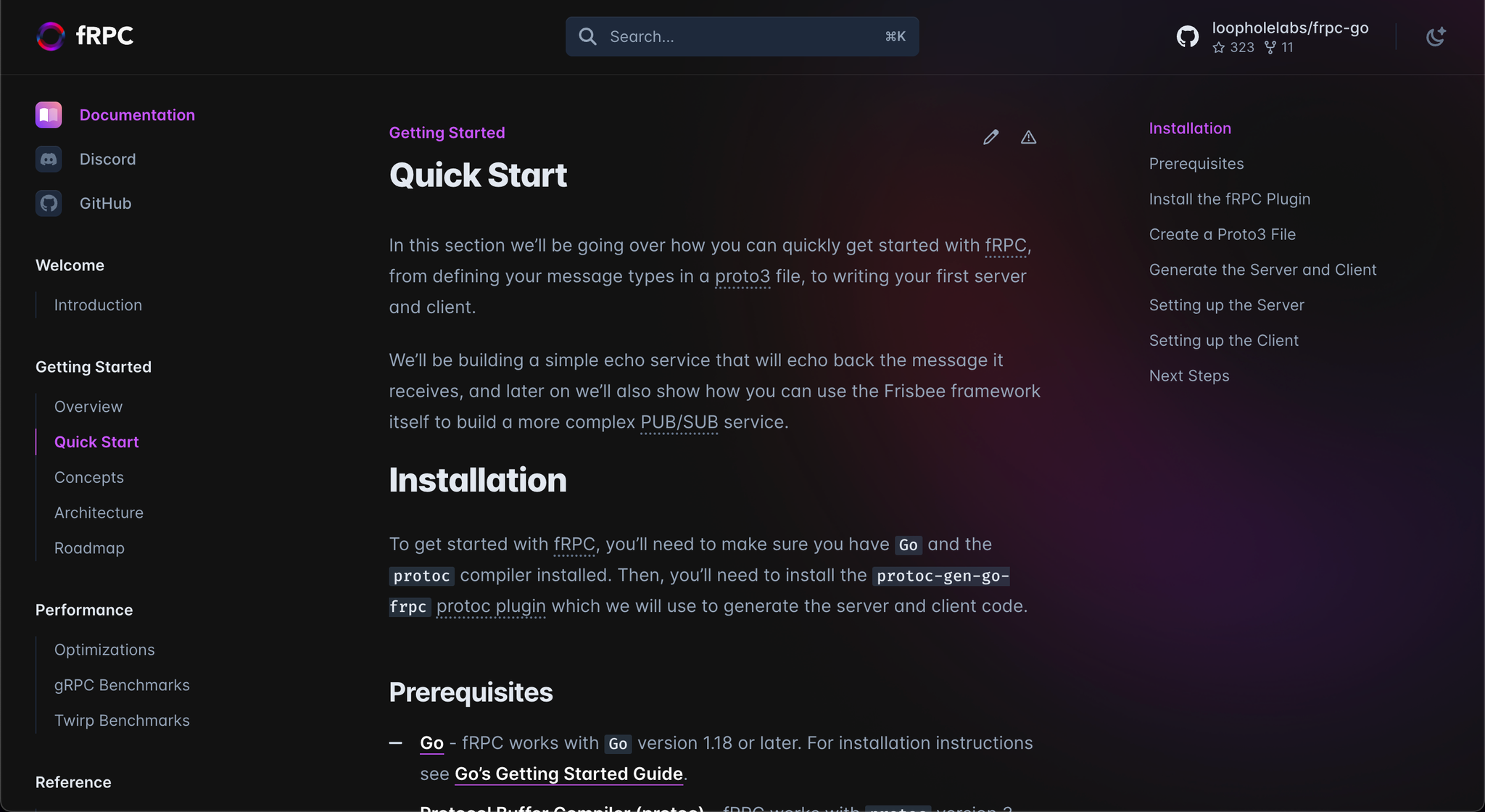
There’s a service for that! https://mintlify.com/docs/quickstart
Very promising. It’s a custom development platform. Manage your docs in your own Github repo. They give you some useful components to use. This probably uses MDX/React. I haven’t tried it yet. Looking forward to trying it soon. This screenshot is one from their showcase of customer sites: https://mintlify.com/showcase

Astro #self-hosted
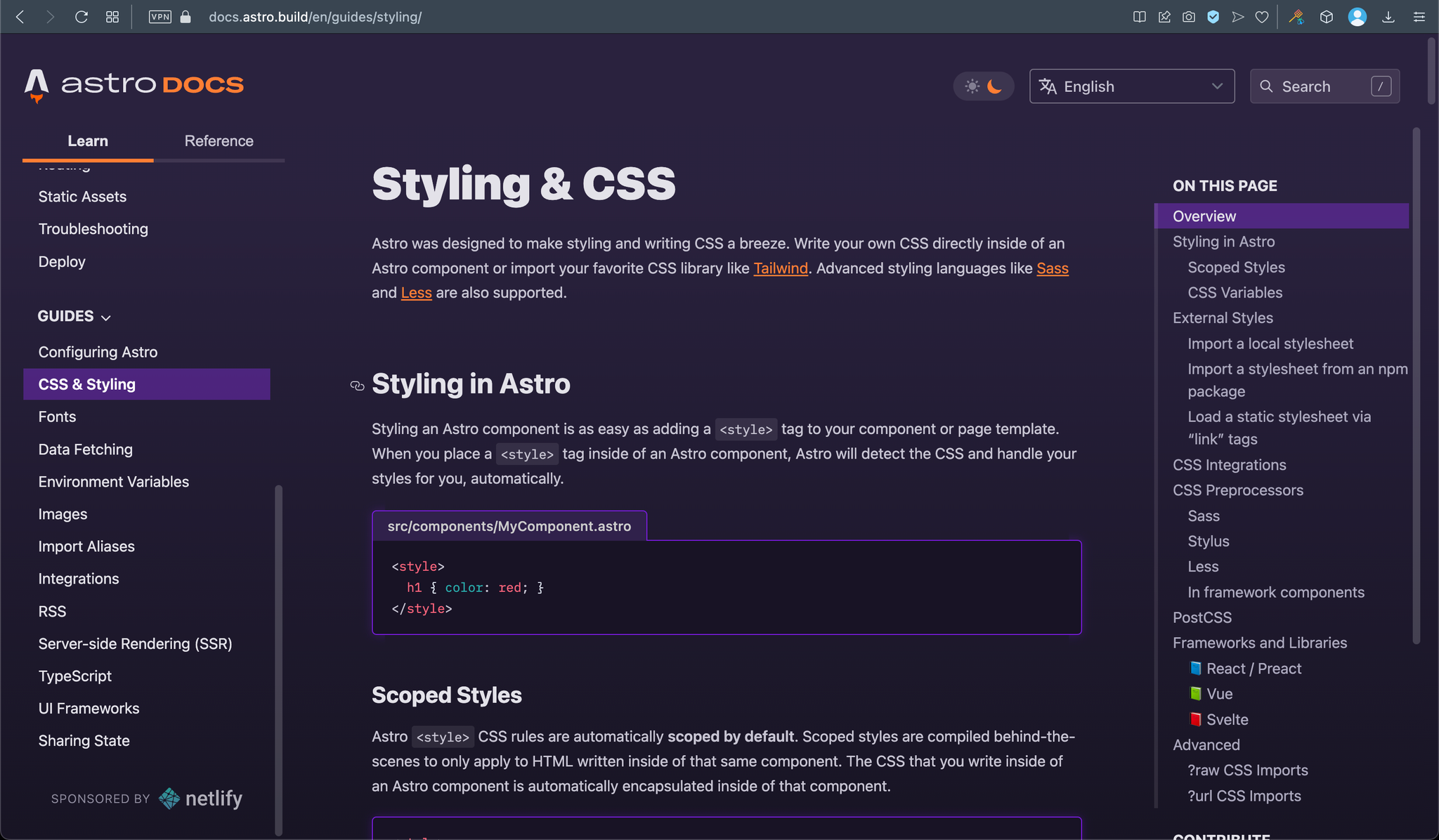
Open source self-hosted framework from: https://github.com/withastro/docs
🍀 Makes excellent looking guides and navigation! Same as used by many tech companies.

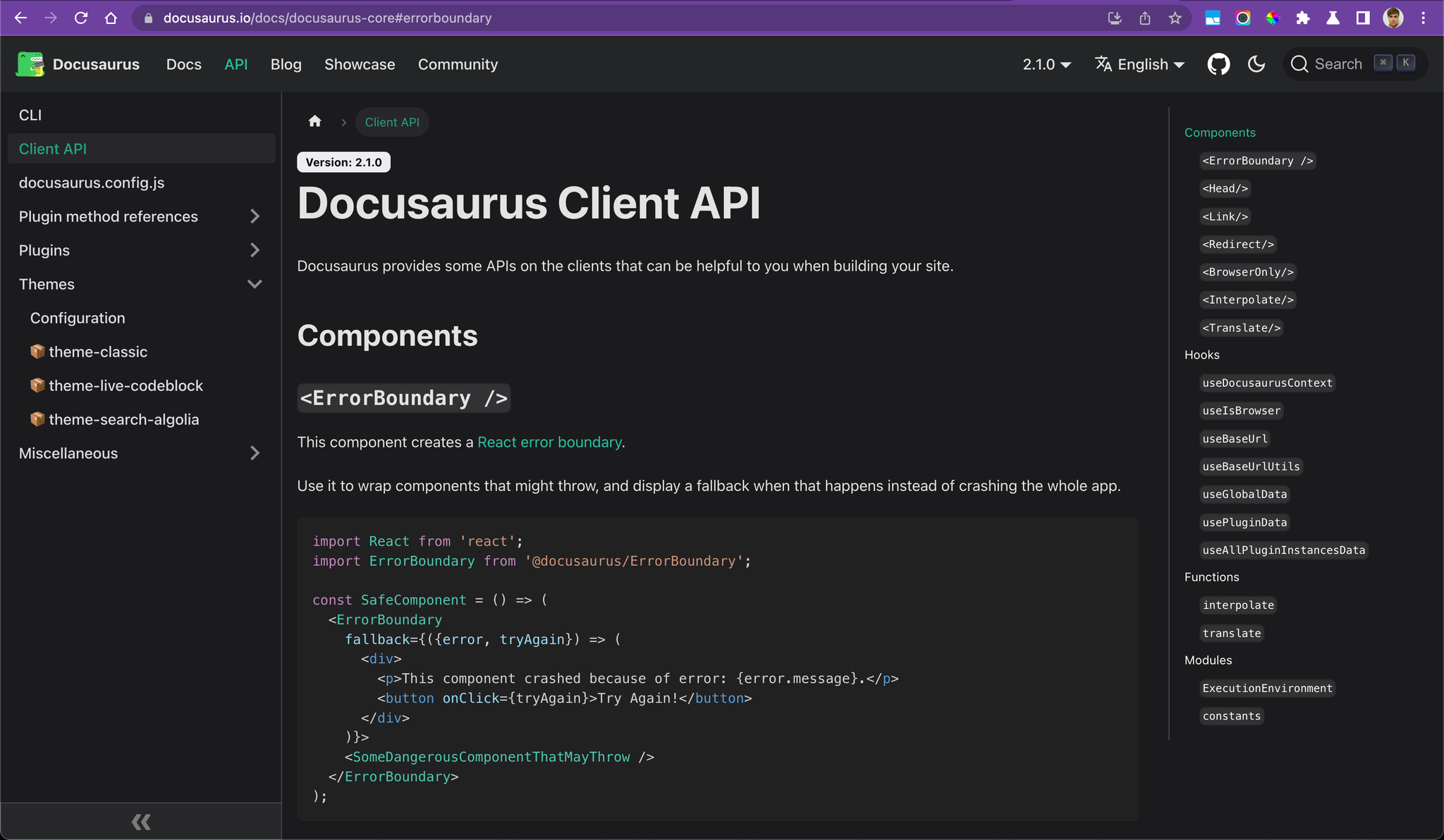
Docusaurus #self-hosted
Open-source by Facebook. Self-hosted. Similar to Astro.

Confluence #SAAS
By Atlassian, makers of Jira. Also good documentation. Very popular with enterprise companies.
It’s NOT meant for a public-facing SEO site, but for internal documentation and knowledge base.
But it is possible to publish your Confluence space as a “Help & Support” public website if you use this plugin: https://marketplace.atlassian.com/apps/1211636/scroll-viewport-for-confluence

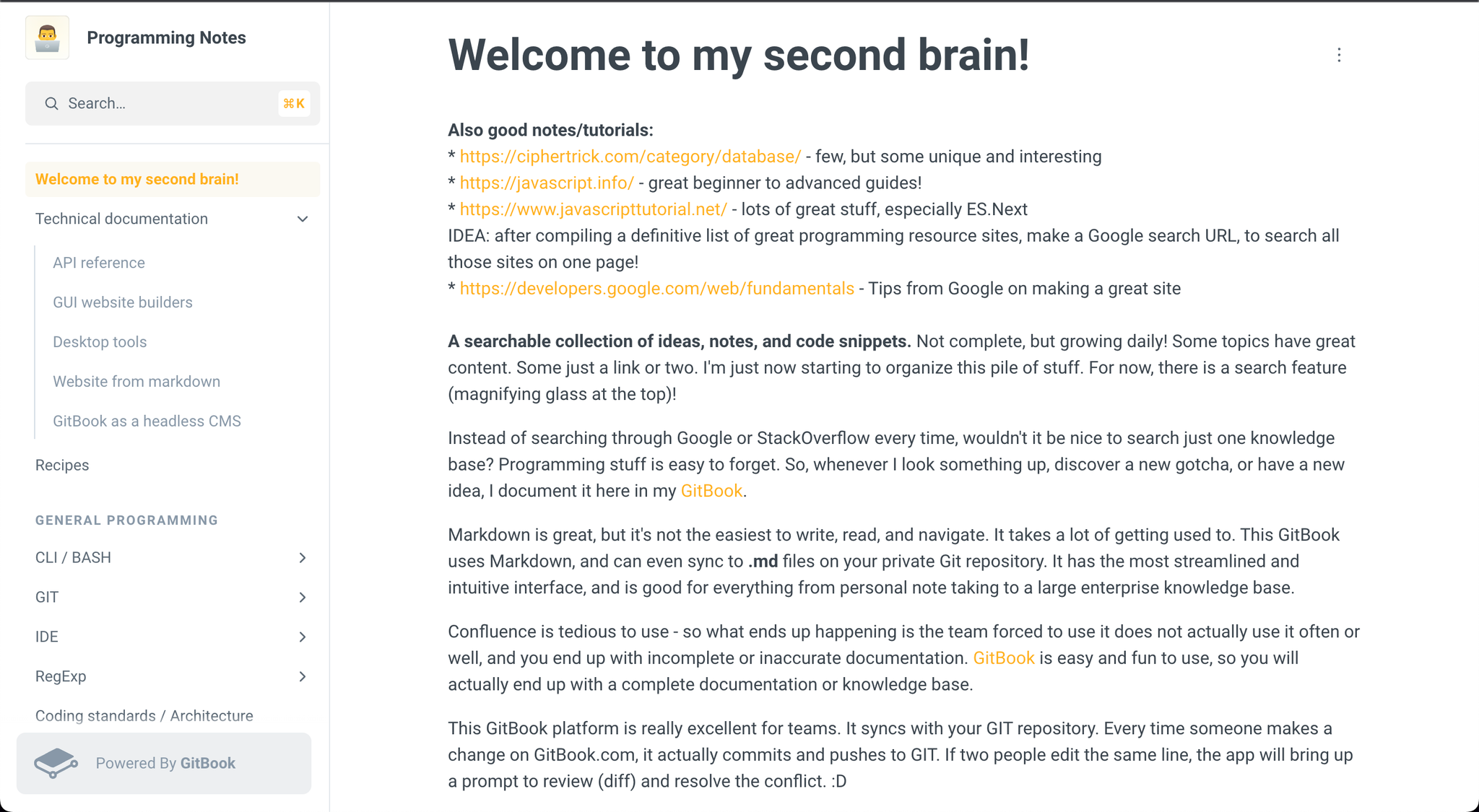
Gitbook.com #SAAS
✅ Publishes the best looking and most performant documentation website. Easy to manage.
✅ It’s the best of both worlds: SAAS and self-hosted. The content is stored in your own Github repository in markdown format. You control your own data in a standard format that you can take with you to any other platform! But, though you host your content, you may still edit it by logging in to their app, using their intuitive and feature rich WYSIWYG text editor.
🛑 Unfortunately, they redesign their admin/editing app every few years, and each time it gets slower and more awkward to use. At this point, Confluence has better UX. It’s sad. It used to be open source, and the UI was so fast and easy to use. That was 10 years ago. Now it still gets the job done, and actually has more features (collaborate with team members, manage permissions) but the user experience has gotten worse as a result of them adding more features.

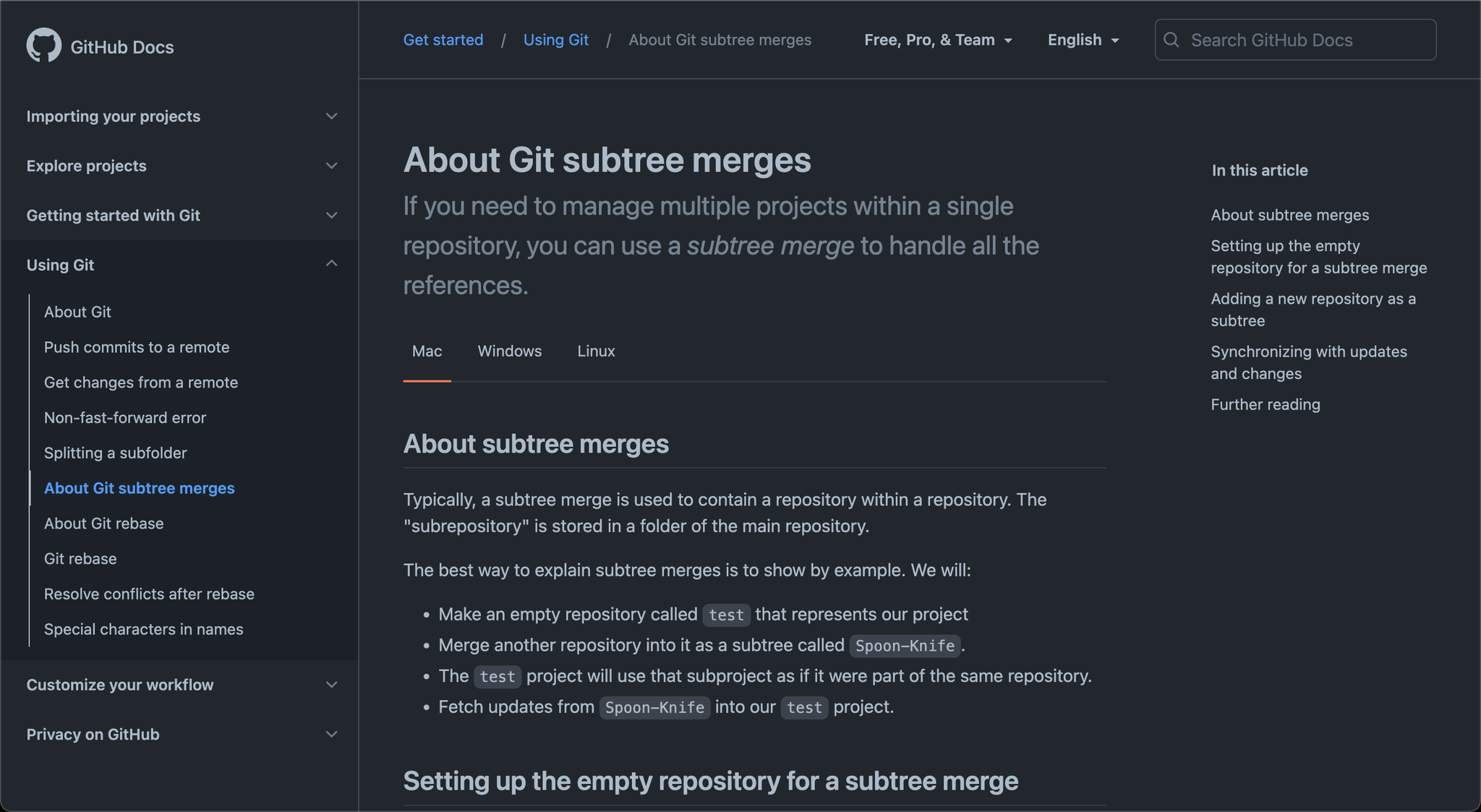
docs.github.com #self-hosted
It’s open-source. Here’s the repository. Great landing pages for documentation categories. This uses markdown files to store the content, and GIT to manage collaboration/history.


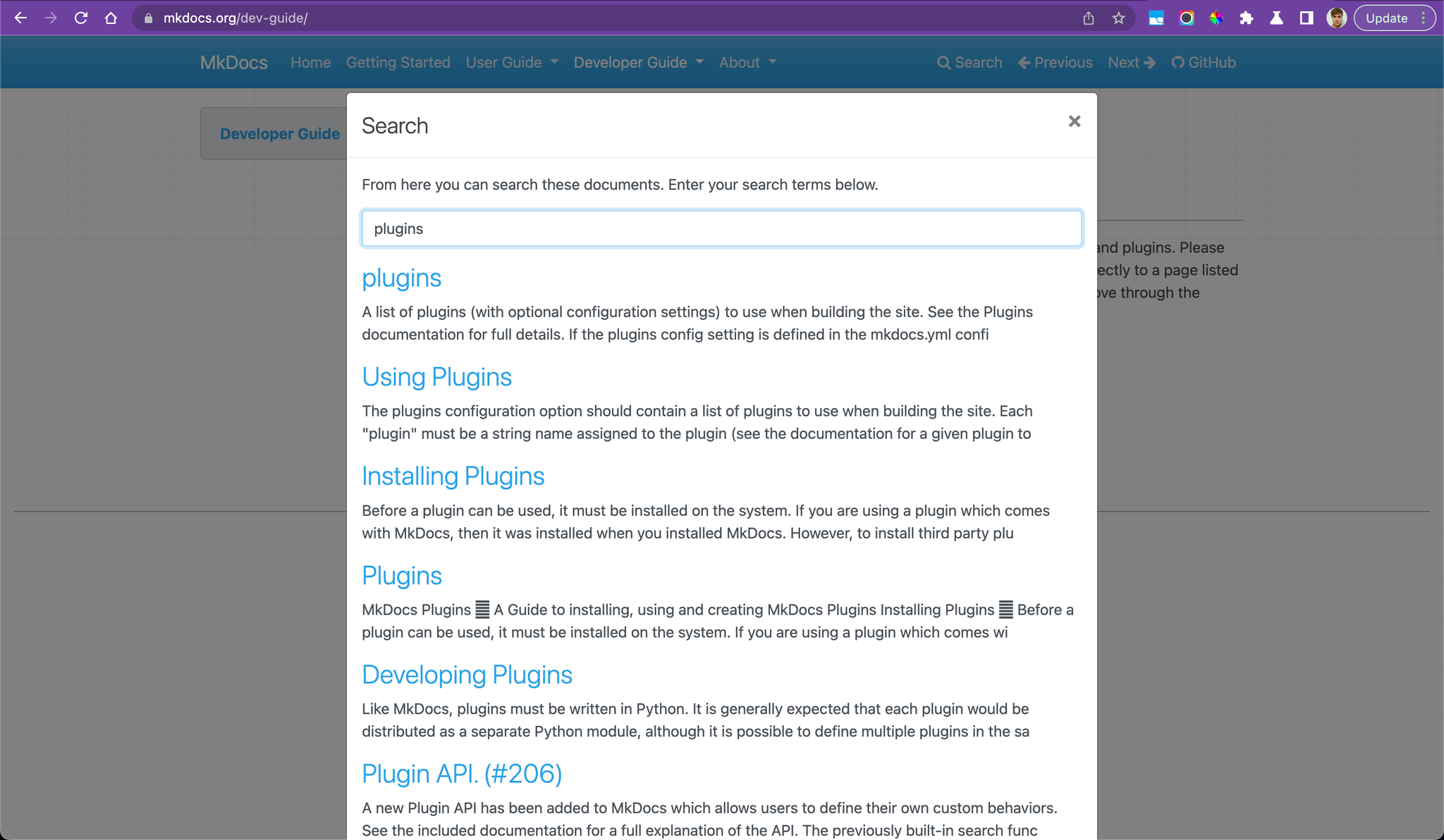
MkDocs #self-hosted
End result looks like a full website rather than the more standard looking docs you usually see. But the search results is more sophisticated than average.

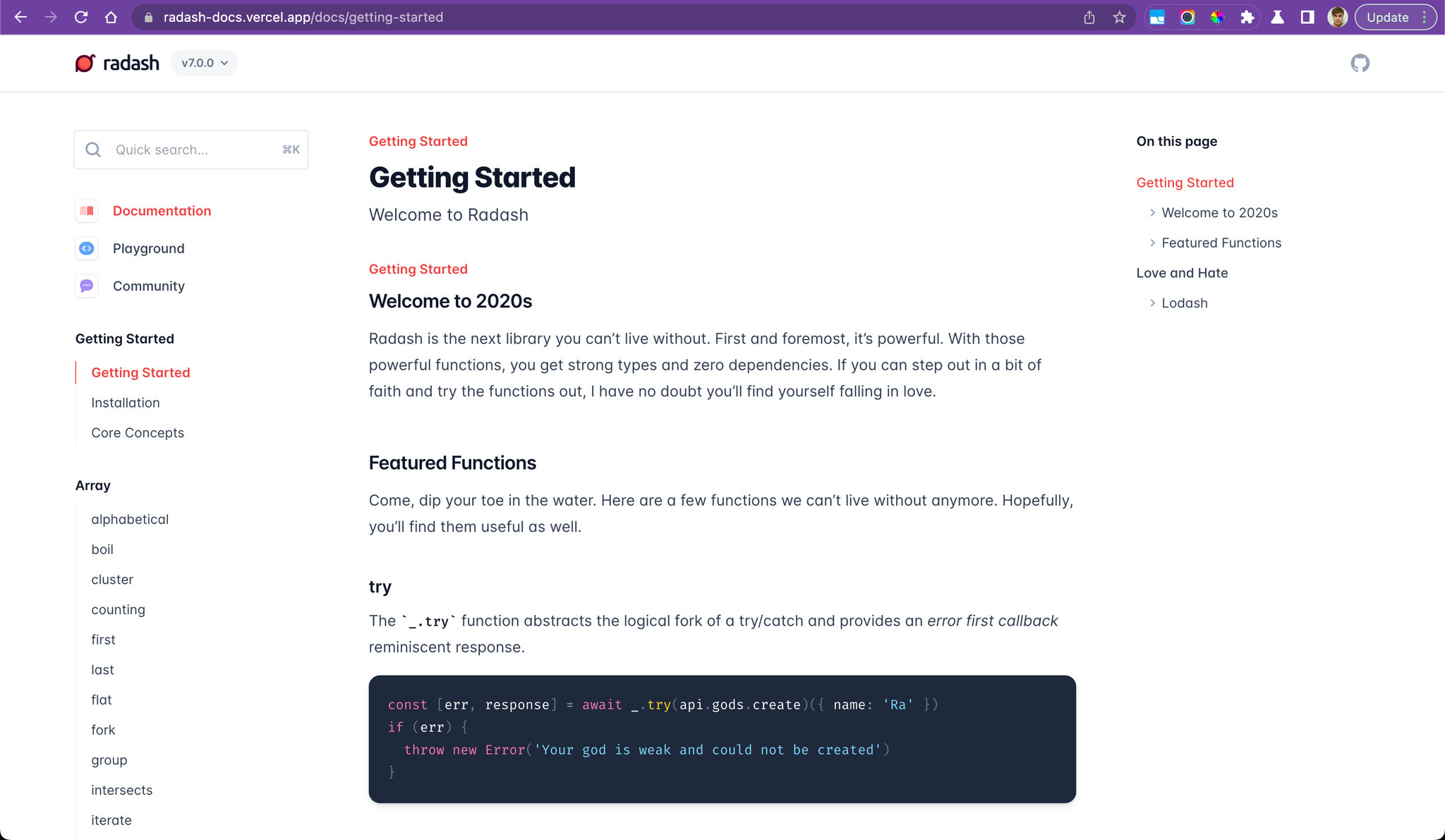
Radash #self-hosted
Built with NextJS. Clone it here. Great layout and navigation, but the search is weak, only searches and shows titles. I would love to make a version of this with a full content search, that shows results sorted by relevance, first matching titles then descriptions.

Great UI and typography. You will enjoy writing documentation. People will enjoy reading it. There are many great features like re-usable content blocks, so you can show the same content in multiple pages without having to maintain duplicate content.
Notion.so lets you collaborate on content with multiple team members. Unfortunately, publishing a notion site results in a poor user experience. No sidebar navigation on the published site. It’s slow to load. Bad SEO.
Super.so lets you compile and publish your Notion space as a static website with SEO, custom logo, custom CSS and HTML, and other added features. It lets you add a navigation sidebar. But unfortunately for now, you’ll have to define all the links manually, and update them when they change. It can’t auto-generate to reproduce the sidebar just like in your Notion editor. Also, the search doesn’t seem to function at all, but this may be fixed by the time you read this. If you don’t mind building the sidebar links manually, this is worth a try.


Cosmic #self-hosted
Open source like Astro. Doesn’t seem as advanced as others, but it’s clean.
MarkDoc.dev #self-hosted
This is just a script created and used by Stripe to convert markdown into HTML. There are many other good scripts out there. I like npm
markdown-it combined with html-react-parser. It’s better because it can be set up to inject React components into a string of HTML. Like MDX, but not as capable.Here’s their starter project. It’s not a complete solution. No search. But it’s very simple and lightweight.